
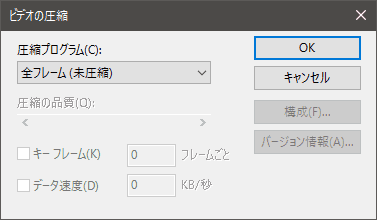
| このビューで出来ること ビューの配置について | シート・エディター 合成画像のビュー | ビデオの圧縮 |
 カットパネルを開いておく必要があります。そのうえで、ファイル・コマンドの タイムシートの新規作成...を実行してレイヤーを設定すれば、白紙のタイムシートができます。
カットパネルを開いておく必要があります。そのうえで、ファイル・コマンドの タイムシートの新規作成...を実行してレイヤーを設定すれば、白紙のタイムシートができます。 保存コマンドで保存できますが、「新規」に保存する場合に表示されるファイルダイアログで、カットフォルダーか、その一つ下のフォルダーを例えば「TimeSheet」などの名前で作り、その中に任意の名前で保存すると良いでしょう。 カット内のタイムシート一覧に表示されるのは、カットフォルダーのサブフォルダーまでの検索結果ですから。
保存コマンドで保存できますが、「新規」に保存する場合に表示されるファイルダイアログで、カットフォルダーか、その一つ下のフォルダーを例えば「TimeSheet」などの名前で作り、その中に任意の名前で保存すると良いでしょう。 カット内のタイムシート一覧に表示されるのは、カットフォルダーのサブフォルダーまでの検索結果ですから。


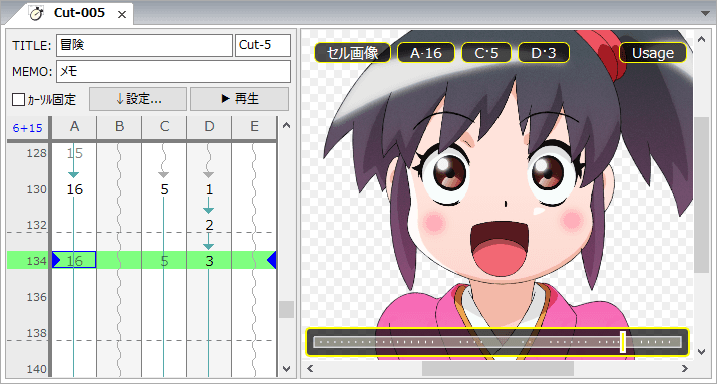
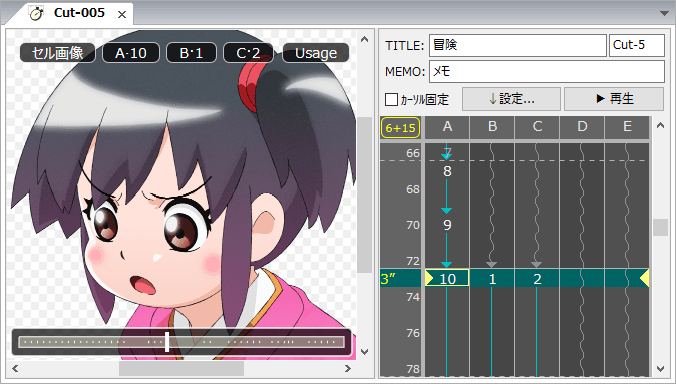
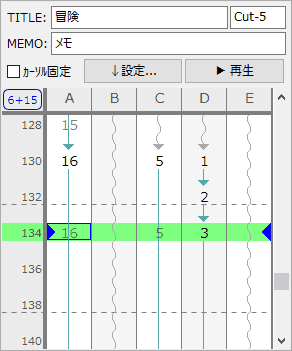
 | この部分をシート・エディターといいます。
|

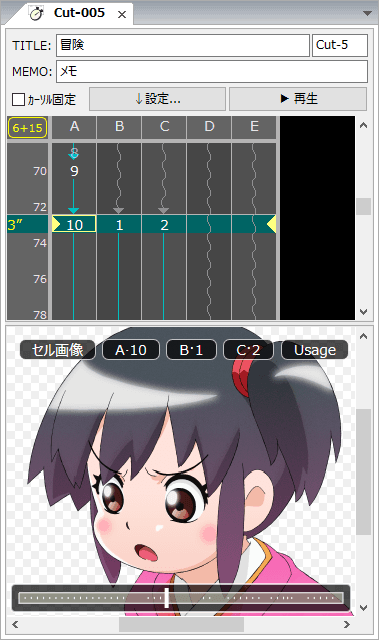
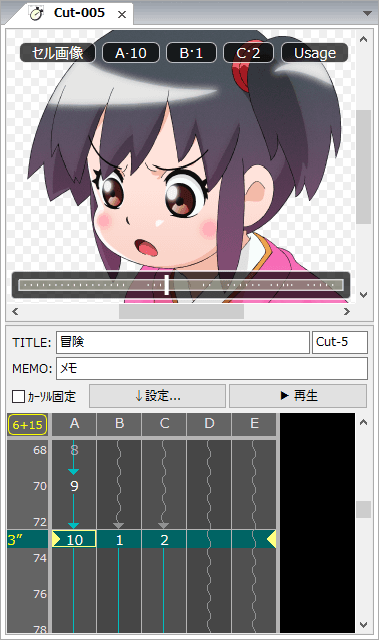
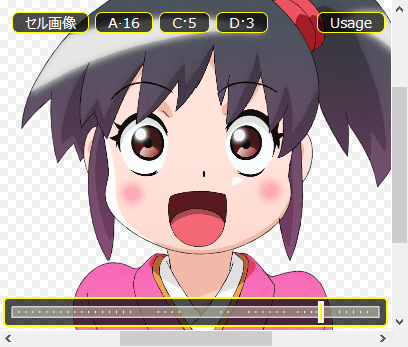
| 上部のボタン | 画像 | スライダー |